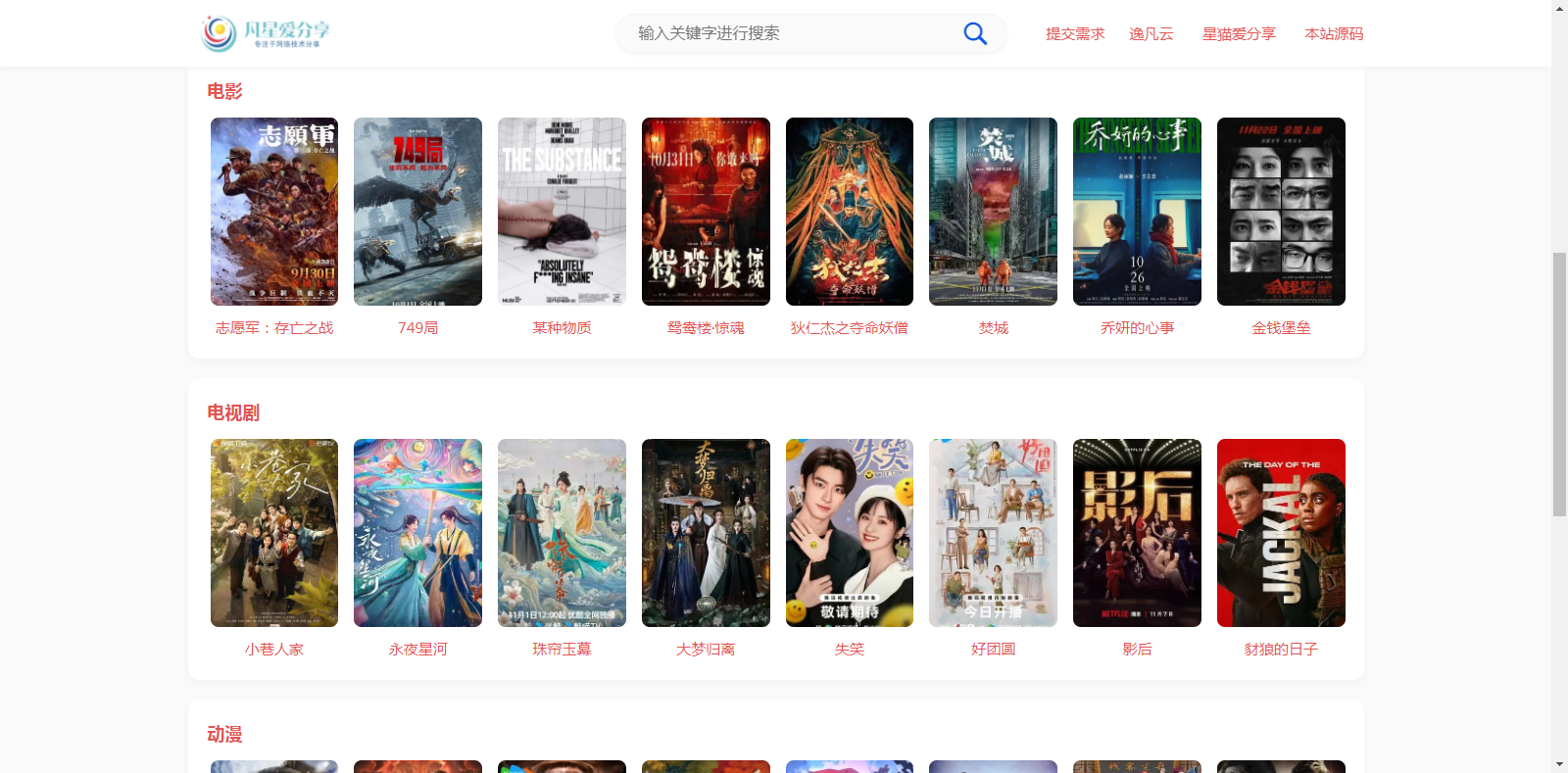
这个美化大多数网站都有,也不限于WordPress平台,其他网站程序都有,本站的风格也使用此美化,当然程序不同修改也不同,今天分享下wordpress的修改方法,有需要的自取,老规矩回复拿资源。
![图片[1]-文章卡片三个点美化 - 凡星爱分享-凡星爱分享](https://520xd.cn/wp-content/uploads/2024/11/20241106112649401-IMG_20241106_112613.jpg)
/*文章列表卡片3个小圆圈样式美化+代码区块添加圆点美化*/
.posts-item {
position: relative;
}
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 10px;
left: 15px;
border-radius: 50%;
width: 10px;
height: 10px;
box-shadow: 16px 0 #fdbc40,32px 0 #35cd4b;
position: absolute;
}
.posts-item.card {
padding: 26px 10px 10px 10px;
}
.enlighter::before {
content: "";
display: block;
background: #fc625d;
top: 9px;
left: 15px;
border-radius: 50%;
width: 15px;
height: 15px;
box-shadow: 20px 0 #fdbc40, 40px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1;
position: absolute;
}
.enlighter-overflow-scroll.enlighter-v-standard .enlighter {
padding: 35px 0 12px 0;
}
/*文章列表卡片3个小圆圈样式美化+代码区块添加圆点美化结束*/© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520XD.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:766363750@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
THE END




















暂无评论内容