给子比主题卡片样式下面加一个下载按钮样式,非常美观,给自己的子比主题去加一个吧
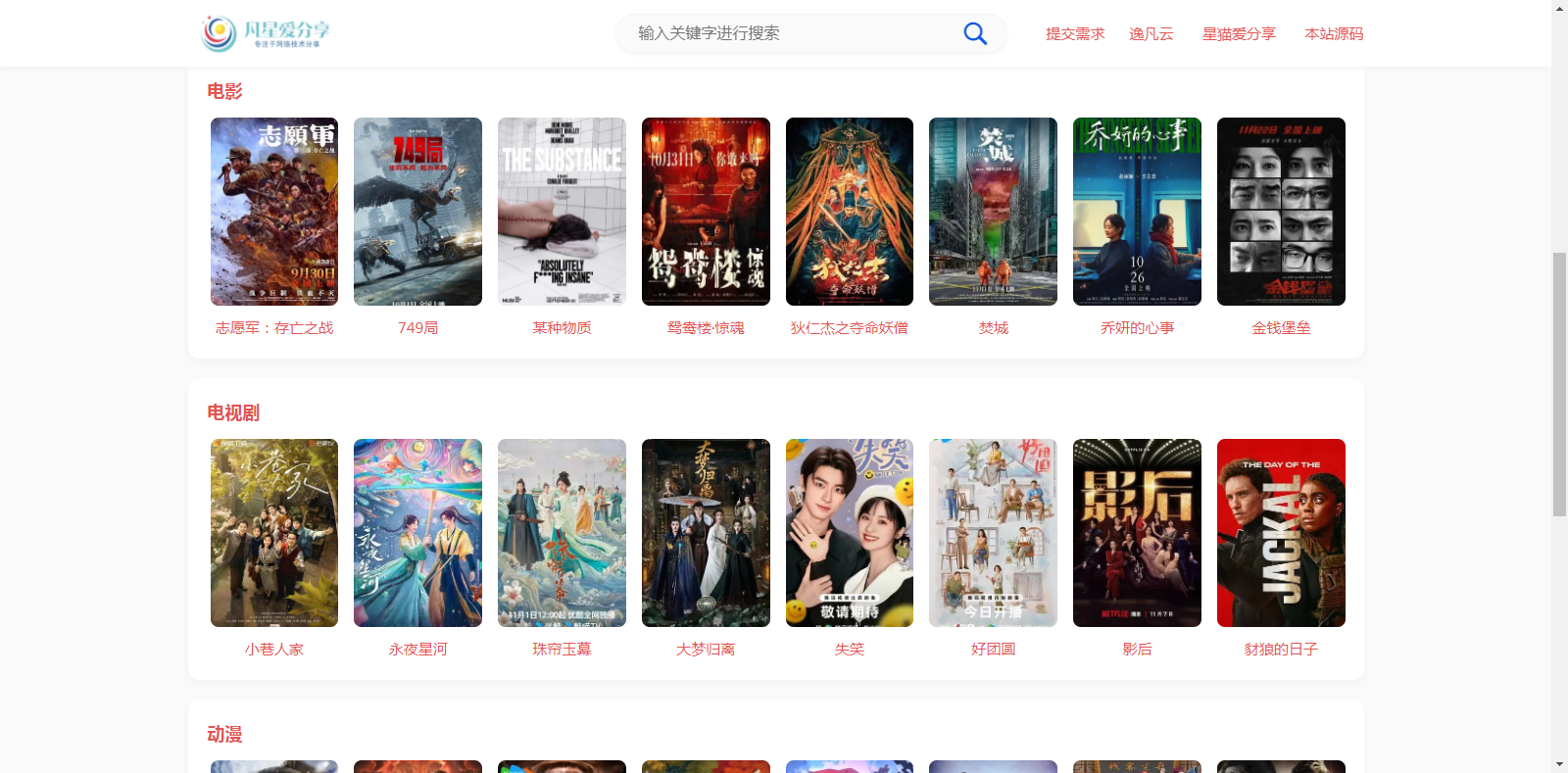
![图片[1]-文章卡片下载按钮样式美化/子比美化 - 凡星爱分享-凡星爱分享](https://520xd.cn/wp-content/uploads/2024/11/20241106113851859-IMG_20241106_113747.png)
设置教程
第一步
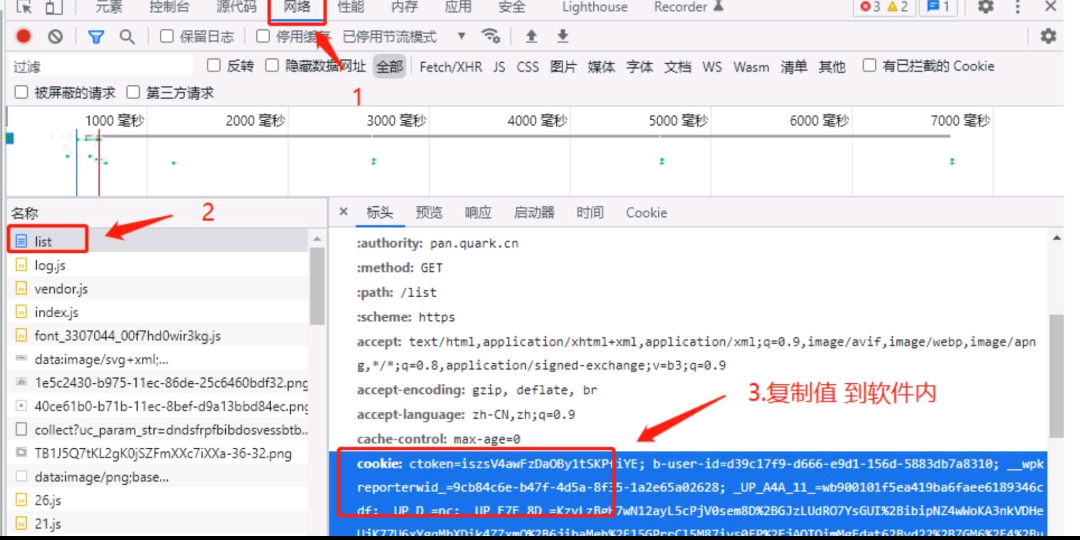
下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概268行,如下图
![图片[2]-文章卡片下载按钮样式美化/子比美化 - 凡星爱分享-凡星爱分享](https://520xd.cn/wp-content/uploads/2024/11/20241106114005665-62500c10e2f349967ff6773d7f9566960e0c91f517e75a7ab098d8ecec8e8808.0.png)
$get_permalink = get_permalink();//添加文章链接第二部
下面的PHP代码放到子比文件:/wp-content/themes/zibll/inc/functions/zib-posts-list.php的大概310行,如下图
![图片[3]-文章卡片下载按钮样式美化/子比美化 - 凡星爱分享-凡星爱分享](https://520xd.cn/wp-content/uploads/2024/11/20241106114124846-24cdb6807d3a8a4778399dcc26c17dc2963354be7c5c4d06972a1b94d9969e70.0.png)
$html = '<a class="down" target="_blank" href="' . $get_permalink . '">查看文章</a>';//添加查看文章按钮第三步
下方css代码放到子比自定义代码css里面
background: linear-gradient(to right, #4f6dee, #67bdf9);这个是颜色,自己需求改
/*文章卡片查看文章按钮*/
a.down {
display: inline-block;
width: 100%;
height: 30px;
line-height: 30px;
border-radius: 15px;
background: linear-gradient(to right, #4f6dee, #67bdf9);
color: #fff;
text-align: center;
cursor: pointer
text-shadow: none;
border: none;
outline: none;
box-shadow: none;
padding: 0;
margin: 0;
}© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「520XD.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:766363750@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
THE END




















暂无评论内容